
Доступность для каждого: почему инклюзивный дизайн нужен всем
Термин «инклюзивный дизайн» часто используют как синоним выражения «сделанный для людей с инвалидностью». Однако это понятие гораздо шире, чем может показаться. Своими размышлениями о том, почему инклюзивный дизайн создан для каждого из нас, чем он отличается от универсального дизайна и технологий доступности, и как внедрить этот подход в свою работу, поделилась Юстиния Хохлова, сервис-дизайнер, стратег, а также партнер проекта «Теперь так».
![Юстиния (Устя) Хохлова]() Юстиния (Устя)
Юстиния (Устя)
Хохлова партнер Бюро партнерств «Теперь так», стратег проектов в области устойчивого развития, куратор Клуба бережного потребления и Книжного клуба «Теперь так», автор Telegram-канала и подкаста «ЭкоВолк»
Мы все разные
Вспомните, когда вы последний раз раздражались из-за того, что дверной проем был слишком низкий, а полка в магазине, наоборот, слишком высокой? Когда в магазине не было джинсов на вашу фигуру, в посте на русском встретились незнакомые слова на английском, а капча по пятому кругу просила выбрать на картинке американский школьный автобус? Такие неудобства подстерегают нас на каждом шагу, и со многими из них мы смирились. Однако, будучи дизайнерами, мы стараемся сделать так, чтобы пользователи наших продуктов таких неудобств не испытывали.
Но как мы на самом деле можем узнать, что именно доставляет неудобство другим людям? У нас есть только свой жизненный опыт и некоторое представление об опыте наших близких и друзей. Все остальное — слепая зона. Она может быть больше или меньше в зависимости от развитости эмпатии, разнообразия социальных контактов и бюджета на проработку персон, но мы создаем продукты для сотен, тысяч и даже миллионов человек, а реальный, до боли знакомый опыт у нас только наш собственный.
Чтобы нам было проще поставить себя на место разных пользователей, для начала важно структурировать представление о том, чем они друг от друга (и от нас) могут отличаться.
«Заводские настройки»
У нас есть особенности, которые влияют на все взаимодействие с внешним миром и восприятие своего места в нем. Они могут быть врожденными или приобретенными, но они сопровождают нас изо дня в день. Можно назвать их «заводскими настройками». Это могут быть социальные, экономические и культурные особенности:
- Образование — закончили мы школу или вуз, в большом городе или в маленьком, водили нас родители на дополнительные занятия или нет;
- Место жительства — в каком часовом поясе мы находимся, хороший ли у нас интернет;
- Финансовое положение — можем ли мы позволить себе тут же заменить разбитый экран смартфона или приходится ждать зарплаты, можем позволить себе ежемесячную подписку на очередной сервис (и, если можем, то позволяет ли сервис оплатить ее с российской карты);
- Знание языков — учили ли мы языки в школе или начали недавно, даются нам языки или нет;
- Культурные особенности — какие слова в нашем сообществе считаются неуместными, что мы считаем этичным и неэтичным, какие народные праздники отмечаются в нашей семье;
- Гендерная принадлежность — как мы себя идентифицируем, в каких рекламных материалах себя узнаем, какие местоимения предпочитаем использовать;
- Этническая принадлежность — насколько часто мы видим вокруг людей с таким же, как у нас, цветом кожи, разрезом глаз и текстурой волос.
Кроме того, это могут быть физические «параметры»:
- Зрение — различаем стандартный спектр цветов или усеченный;
- Слух — слышим или нет;
- Речь — говорим или нет;
- Моторика — испытываем трудности с координацией движений или нет;
- Когнитивные — легко удерживаем внимание, воспринимаем информацию и формулируем мысли или делаем это с трудом.
«Настройки пользователя»
Самое интересное, что, даже если человек никакими особенностями сильно не выделяется и попадает под общепринятое понимание нормы (две руки, две ноги, два глаза, 10 классов школы и надежный Wi-Fi), то, в зависимости от жизненных обстоятельств, конкретной ситуации и личных предпочтений, человек от этой условной нормы нет-нет да и отклоняется.
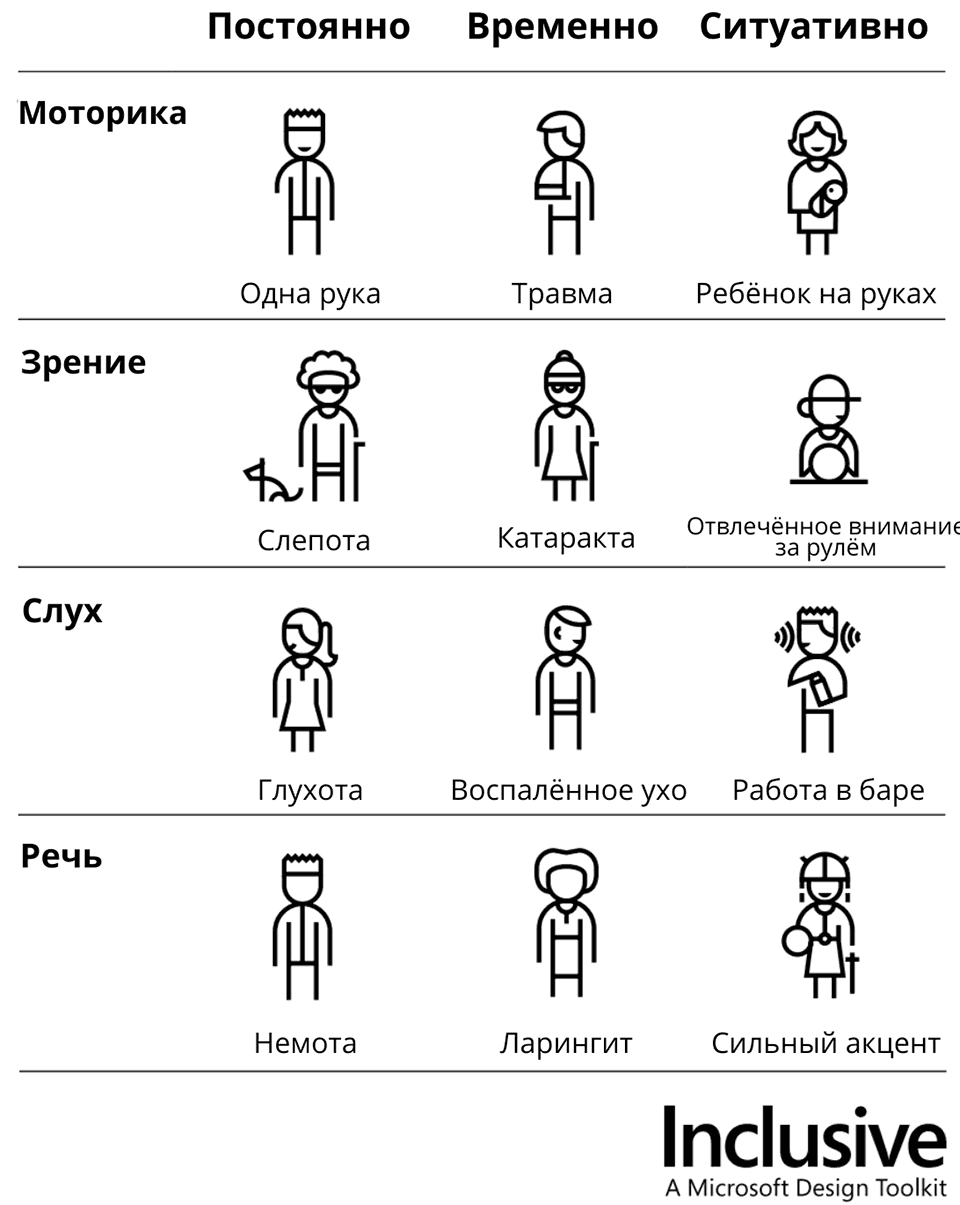
У Microsoft в документации для дизайнеров есть схема, которая хорошо поясняет эту мысль. На всех картинках изображены люди, которые ограничены в какой-то из функций. Эти ограничения могут быть постоянными, временными или обусловленными ситуацией. Вывод можно сделать такой: с точки зрения дизайна большой разницы в том, временные это ограничения или постоянные, — нет.
Мы хотим, чтобы любой человек мог воспользоваться нашим сервисом, прочитать наш текст или принять участие в нашем мероприятии вне зависимости от обстоятельств и жизненной ситуации.

Ограничения могут быть постоянными, временными и ситуативными. Например, постоянное ограничение по слуху — глухота, временное — воспаленное ухо, ситуативное — работа в шумном баре.
Теперь, когда мы структурировали понимание разнообразия, нужно разобраться, как встроить в работу принцип инклюзии (от англ. inclusion — включение).
Доступность ≠ универсальный дизайн ≠ инклюзия
В дизайне есть несколько методологий, которые помогают сделать среду – физическую и виртуальную – более приветливой для людей с разными потребностями. Но для чего они нужны, чем друг от друга отличаются, и почему именно инклюзивный дизайн считается наиболее подходящей методологией?
Доступность среды и интерфейсов (accessibility). Это создание условий для того, чтобы люди с инвалидностью (интеллектуальной, по слуху, зрению или моторике) могли пользоваться объектами физической или виртуальной среды. Базовые правила для онлайн-контента приведены в Руководстве по обеспечению доступности веб-контента (Web Content Accessibility Guidelines — WCAG). Важно помнить, что здесь речь идет о минимальных требованиях, то есть о снятии барьеров, которые полностью отрезали бы человека от услуги, сервиса или объекта, а не о комфортном пользовании ими.
Нанесение шрифта Брайля рядом с кнопками лифта или банкомата, перевод на жестовый язык выпуска новостей, добавление к картинкам на сайте Alt Text’а, чтобы незрячий человек мог узнать, что на них изображено, — все это ассистивные («помогающие») технологии, которые делают взаимодействие с продуктом, сервисом или услугой доступным. Без них человек был бы полностью отрезан от этого взаимодействия. Некоторые из технологий доступности становятся мейнстримом среди пользователей и без инвалидности — например, субтитры или преобразование текста в речь.
Универсальный дизайн (universal design). Это создание единого решения для всех пользователей таким образом, чтобы его не нужно было адаптировать под разные группы населения. Универсальный дизайн более широко применяется в контексте физических объектов и среды, потому что создание нескольких вариантов среды или объекта нерентабельно и технически сложно реализуемо. Пример: телефон для пожилых людей с крупными кнопками, ножницы для левшей и правшей, пандусы.
Инклюзивный дизайн (inclusive design). Это, как правило, создание гибкого цифрового продукта, который пользователь может адаптировать под себя. Пример — сайт, на котором можно отключить анимацию, если интернет не справляется, или человек с эпилепсией знает, что движущиеся по экрану элементы могут вызвать у него или у нее приступ. Другой пример — возможность выбрать цвет эмодзи или аватара, чтобы они передавали определенный цвет кожи. Пример из рекламы — использование в кадре моделей старшего возраста, чтобы более возрастная аудитория могла узнать себя на фото и видео.
«Дизайн — это не только существительное, но и глагол»
В англоязычной литературе любят использовать эту фразу, чтобы подчеркнуть, что то, как мы создаем, напрямую влияет на то, что мы создаем.
Инклюзивный дизайн, учитывающий разнообразные особенности людей и бесчисленное множество их сочетаний, невозможен в неинклюзивной команде. Еще один пример из англоязычной литературы, посвященный разнообразию, — это часто встречающаяся мысль о том, что, если в совете директоров компании сидят десять пожилых белых мужчин, то можно считать, что они представляют собой одного чрезвычайно высокооплачиваемого директора, потому что у всех десятерых похожий бэкграунд и взгляды на жизнь.
То же самое применимо и к командам, которые создают продукты, сервисы и контент: чем разнообразнее состав вашей команды, тем объемнее ее коллективное представление о мире, обществе и пользователе, и наоборот.
Примеры из практики «Теперь так»

В прошлом году мы запустили исследование «Список бережных инициатив», чтобы узнать, какие проекты в области устойчивого развития люди заметили в 2021 году. Посмотреть, как у нас это получилось, можно на сайте в разделе «Вызовы устойчивого развития».
Большая часть нашей работы — это объяснение сложных понятий простым языком, таких как изменение климата. Мы делаем это в курсе бережного потребления, в проектах с партнерами, на паблик-токах и в соцсетях. По обсуждениям мы видим, что доходчивые объяснения без сложных научных терминов и свойственного научным статьям канцелярита легче понять, запомнить и пересказать. Ими легче воспользоваться. То есть благодаря простым формулировкам знание перестает быть элитарным, а становится понятным и доступным.

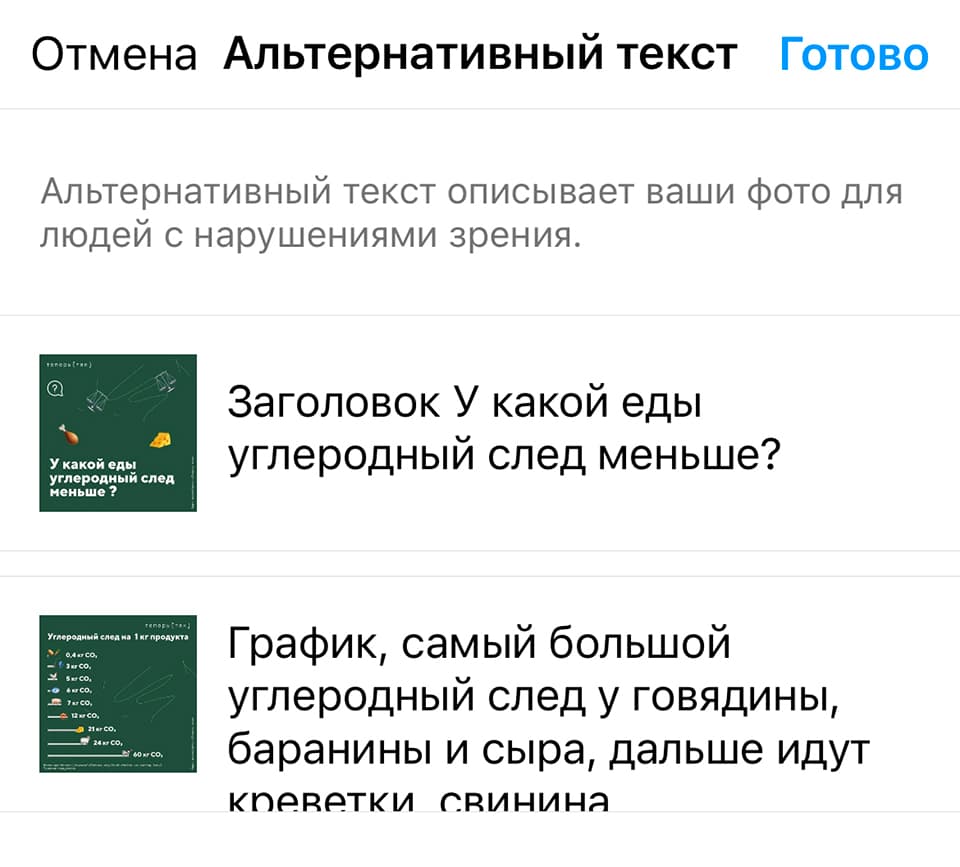
В соцсетях Бюро мы по возможности добавляем Alt Text.
В соцсетях, в которых это возможно, мы добавляем Alt Text к изображениям и рассказываем об этом, чтобы привлечь внимание к функционалу и его ценности для незрячих и слабовидящих пользователей.

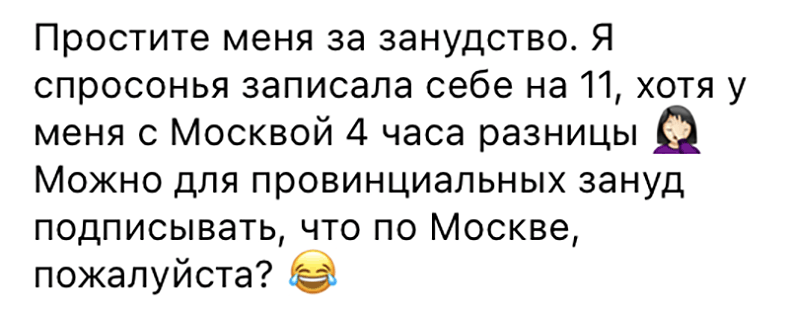
Сообщение участницы Клуба бережного потребления, которая попросила уточнять, что время мероприятия указано по Москве.
Пример вроде бы из другой сферы, но тоже про инклюзию. Я часто организую онлайн-мероприятия и с некоторых пор перестала назначать их позже, чем на 16:00 по Москве. Вечерние онлайн-события отсекают аудиторию на востоке страны. Кстати, даже некоторые крупные сервисы для организации мероприятий не указывают часовой пояс и этим сильно усложняют работу организаторов и сбивают с толку участников. Стоит помнить, что в век онлайн-мероприятий люди могут подключаться к вам из любой точки мира.
Что почитать по теме
- Материалы и стандарт инициативы World Wide Web Consortium (Консорциума Всемирной паутины) W3C по обеспечению доступности интернета.
- Гид по обеспечению доступности интерфейсов от Сбера (для разработчиков, дизайнеров, продакт-менеджеров).
- Telegram-канал Валерии Курмак «Не исключение: цифровая доступность».
Иллюстрация на обложке: Эрика Фасоли.
Изображения предоставлены Юстинией Хохловой.


